I've been working on some character drawings for
Urban Expressions and I thought that it would be interesting to use this as an opportunity to review the Principles of Animation as they relate to drawing characters.
The character design is wide open as they want me to basically just do my thing. This is both exciting and now, somewhat scary because I know what they like and I need to make sure that I deliver the goods! Fortunately its my style their after so really I just want to make sure and give em the best of "my thing" that I can. So, in come the principles...
First, here's a quick review of what those are (as explained by the acronym F.A.T.S.O.F.A.C.E, thanks Brian Larson for teaching me this one!):
Flexibility: This can relate to a flow/rhythm on the body, actual flexibility of character or parts...
Arcs: For natural movement to be conveyed, things move in arcs, hands are attached to arms which rotate at the shoulder. The motion of that rotation creates an arc of motion, not a straight path.
Timing and Spacing: This is the actual timing of one drawing to the next and the spacing of elements of these drawings.
Squash and Stretch: Helps define the mass and rigidity of an object. Harder objects have less squash and stretch than softer ones...
Overlapping Action: Not every part moves at the same time, typically, the body unfolds. This creates actions that overlap in motion.
Follow Through: This is the "finishing" of an action, instead of moving and coming to an abrupt halt, even as the main action stops, the lagging parts continue in motion to complete the action as a whole.
Anticipation: The preparation for an action, like leaning forward to build momentum for pushing back.
Counter Action: This is the actions of the secondary objects, like hair. Hair is moved only by the motion of the head and so follows "counter" to the heads movement.
Exaggeration: Pushing an idea, pose, expression... further to make it completely clear and readable.
These principles don't have to be in every drawing that you do but as you incorporate them and think about them, you will bring more life into your drawings. A character on a page becomes a character with a purpose and not just a poser.

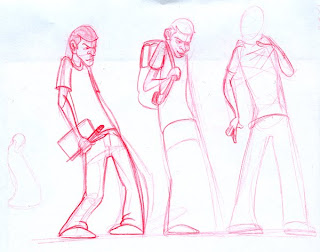
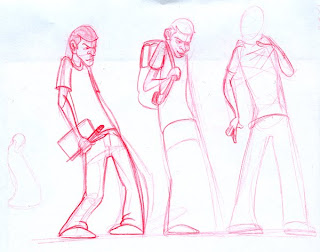
Ok, Here is my beginning. I generally start by trying to get some kind of a feel for what the character is, does, and believes in. I don't have any set rules, I just look for something that speaks to me on an emotional level.
These are roughs to help me try and find the character. I know that I want someone who is learning, open, and improving through practice.
I feel right off that the character is lacking some appeal (also a MAJOR part if animation and drawing in general. If you have little appeal, then you are going to loose you audience quickly.
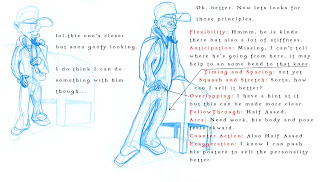
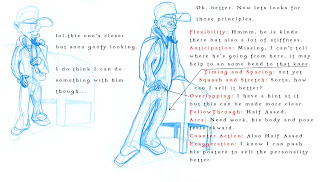
So, I went back to the drawing board and came up with this:

Some things that bug me right off the bat are that ideas like Overlapping action, follow through and counter action are really weak and washed out.
I also think that I can exaggerate his pose, posture and attitude to sell the character more.
Up Next, how to fix these issues!